Blogger has added a new Contact Form Widget which will fit into your Blog’s sidebar.
Check out: WordPress or Blogger. Who is the true Winner?
-Why should I add the new Blogger Contact form?
You don’t have to reveal your email address to the web to provide users with an option to contact you.If you like getting suggestions, queries or any other feedback from the users, make sure that you add the contact form to your blog.
-How to add the contact form to Blogger?
Follow the below steps-
1.Login to your Blogger Dashboard and Navigate to the Layout Page
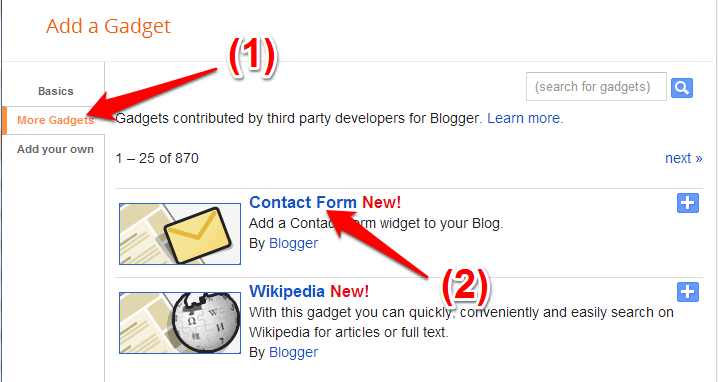
2.Click on the Add a Gadget Link and select More from the left Menu. You can add the add the brand new contact form the right side list

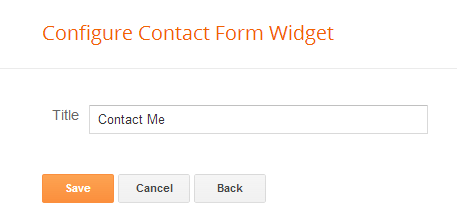
Add any title which you would like. But would be great, if it tells what it is really about?

Now, click on save button. That's it.
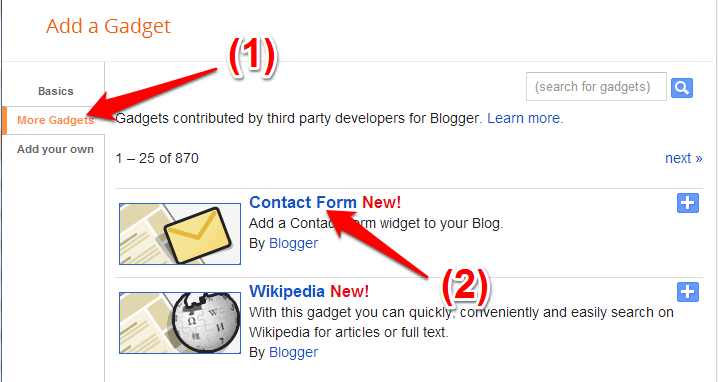
2.Click on the Add a Gadget Link and select More from the left Menu. You can add the add the brand new contact form the right side list

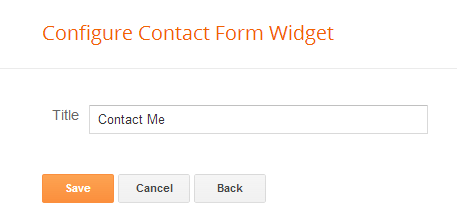
Add any title which you would like. But would be great, if it tells what it is really about?

Now, click on save button. That's it.
The Contact Form added to your Blog’s sidebar.
The contact form has the below input fields
- Name – Name of the reader who is sending you a message
- Email – Email address of the reader who is sending you a message
- Message – The message which the reader wants to send to you.
Above is the snapshot of the "Contact Form".
When the reader sends you a message via the contact form, you will receive it straight into your inbox.
When the reader sends you a message via the contact form, you will receive it straight into your inbox.
If you have any further queries on adding the contact form, do let us know and we will be happy to help.
Happy Blogging!

No comments:
Post a Comment